As the number of Smartphone users growing, the demand for mobile apps also going with the get speed, which indirectly boosts the mobile app industry. So, mobile app development companies are opting for the various types of frameworks or platforms to develop mobile apps.
Currently, in the market, we can see three types of mobile apps. It is tough to select a mobile app type, platform (Android & IOS), and framework. In the present situation, most of the mobile app development companies are going for the cross-platform frameworks.
In the market, we have so many mobile app frameworks in a cross-platform section, and in this most prominent used are Ionic and React Native. Again you will have conflict in choosing one among these two frameworks.
This article is going to clear all your confusions and conflicts in choosing the right framework (i.e. React Native vs Ionic) for your mobile app.
- React Native:
- Founder: Facebook community
- Founding year: March 2015
- Price: Free.
What is React Native?
It is an open-source mobile app development framework, which is used to develop applications for various platforms such as IOS, Android, and UWP.
- React Native is developed and managed by the social networking giant Facebook.
- React Native uses JavaScript library to develop high-end UI (User interface).
- This framework is usable by the startups, medium scale industries, and multinational companies.
Sample of React Native framework:

React Native Framework Users:
Some of the renowned companies in the world are adopting the React Native framework for their mobile app developments. They are:
1. Instagram.
2. Pinterest.
3. Skype.
4. Bloomberg.
5. Tesla.
6. Walmart.
7. Uber.
8. Wix.com.
9. Salesforce.
10. F8.
Advantages of React in Mobile App Development:
React Native is independent of platforms, which means code once developed can be used on multiple platforms (Android & IOS). You can download react native apps from android and iPhone app stores. Accessing native framework is easy and you don’t get any performance issues with this framework.
- It has excellent community support.
- It helps in delivering the apps very faster to the clients.
- Better performance.
- Good choice for big projects.
Iconic:
Founders: Max Lynch, Ben Sperry, and Adam Bradley
Founding year: 2013
Price: Free & Paid
Latest Release: 4.3.0
What Is Ionic App Development?
It is a cross-platform, open-source mobile app development framework used to develop progressive & hybrid apps with good UI components for various platforms like Android, IOS, Web, PWA, and Windows.
Google backs and supports iconic framework.
This framework uses various technologies such as Typescript, SAAS, HTML, CSS, and JavaScript for app development.
It used to develop and deploy the apps, and it helps ionic developers in building apps at lightning speed.
The ionic framework serves form free to premium services.
Ionic framework users:
- MarketWatch
- Diesel
- Untapped
- Sworkit
- McDonald’s Turkiye
- JustMxxatch.
- National Health Service
- IBM.
- GE transportation.
- SAP
Advantages of Ionic in Mobile App Development:
- It works on Android’s web view or IOS UI web view.
- It wrapped by PhoneGap and Cordova.
- Platform independent.
- It helps in developing default mobile UI features efficiently and smoothly.
- Good for small projects & fast prototyping.
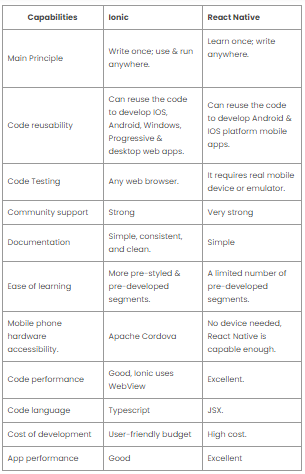
- Comparison between React Native Vs Ionic Framework
Now, let’s have a look at the variances between Ionic and React Native.
Now, I think you got a little idea about both React Native and Ionic Frameworks. You can in-depth knowledge about these two with the below comparisons.
Difference between React Native Vs Ionic Framework:

i) The language Stack
Speaking of technology, Ionic and React Native Frameworks depends completely on different approaches. The Ionic framework uses web technologies to create compelling applications, whereas React Native follows the “Learn once and run everywhere” approach.
React native functions under the platform’s guidelines and limitations to gain the features and feel of native applications. In orders to help developer team deliver a seamless experience to React Native user, it uses UI native Components.
On the other hand, Ionic uses web technologies to create applications across multiple platforms. The framework also uses less coding for application development and is angular based on providing a faster and smoother process. Angular-aware developers find Ionic more user-friendly and convenient.
ii) Code
React Native framework will not follow writing once and does not use logic everywhere like the Ionic framework. React Native recommends developers to components and the logic that make it ideal for the target mobile app platform.
For instance, when working on an Android product, you get to have a customizable toolbar, but the iOS app would not have that much of a toolbar. So, you should opt for another toolbar to React Native, or you can divide platform-specific logic.
Besides, Ionic has the ability to create hybrid applications that runs the same code despite the platform. But, this doesn’t mean Ionic has no shortage of native experience in its application.
The Ionic framework adopts platform-based behaviors to integrate native features that the platform wants. If you work on a new app using Ionic, it will show tabs at the top of iOS and the bottom of Android to satisfy the needs of both.
iii) Performance
React Native is the initial choice for mobile app developers who wish to create an application closer to the native app experience. Anyhow, developers with knowledge in React Native need to edit platform-specific components to receive ideal output. Comparing with the Ionic framework, React Native is really a suitable and more stable framework for large-scale projects when compared to Ionic.
Ionic is best suited to meet the urgent need for prototyping or with a hybrid approach towards application development. The ionic framework uses HTML5, JavaScript components, and CSS for cross-platform mobile application development.
Ionic offers an environment for rapid application development on custom projects that pay little attention to the native feel of the application. But, there would be some drawbacks and errors when using native codes in Ionic framework, and you need to download several plugins to avail native features.
iv) Plugins & Community
As the name itself says, React Native framework depends completely on React. It has been for a long time, so the framework is supported by the wider community. In addition, the framework is also used by popular social media platforms like Instagram and Facebook, making it more popular among app design and development team.
As React Native is backed up by an active developer’s community, it is very simple to fix bugs and find solutions to your queries at any time, anywhere. In addition, React Native also has an important ground for plugins.
The ionic framework has been on the market for quite some time now, so it’s possible to identify the plug-in that you are looking for your native feature. Additionally, the Ionic community has a market where people can buy and sell plugins.
V) Technology Stack
React Native will not come with a full SDK. Instead, its aim is to promote the mantra of learning-once-writing-everywhere. This platform adopts platform standards and behaviour for a seamless react native experience. In this way, the platform concentrates on user experience because it affects native UI components.
As Ionic framework comes with a full SDK, it uses web technologies to make multi-functional and multi-platform mobile applications. You should use this framework with a simple and minimal codebase. Even better, the platform mirrors the original ionic framework, the rewriting of the angular. If you are happy with the angle, you can easily use ionic. It is rapidly growing into a popular choice for web and mobile app developers.
Vi) Platform Support
Both Ionic and React Native are cross-platform development platforms. They build mobile apps for both android and iOS platforms. Using React Native, some unofficial projects and plugins enable you to integrate web desktop and web support. You can learn some basic concepts with this platform, y, react to local tastes and create UI screens specifically for Android and iOS.
Ionic framework supports Electron, iOS, and Android for using Progressive Web App Tech. Applications from Ionic run the same UI elements on all platforms. It uses CSS, responsive design, and identifies several platforms. However, reactive native and ionic mobile application developers can customize the application for various platforms.
Ionic Vs React Native: Which One is Better to Choose?
It is not easy to come to a decision directly and say which one is perfect for your mobile app development. We cannot say what to use without having an idea about various factors that will drive this decision.
The choice depends on your project details, prioritization, resources, development time, cost and skills and professionalism of the allotted team. Comparing Ionic Vs React Native is as same as comparing the Xbox to the PlayStation, depending entirely on your needs.
If you would like to complete an app on a low budget, high-performance and a limited timeline, Ionic is best the best I can say.
If you would like to build a high budget mobile application with a top budget application, React Native API would be the right choice for your project.
If you want me to tell you about my personal choice, I will go with React Native framework as the applications need to be quick and responsive. Not only me, but most of web developers and the app development services providing companies also prefer to React Native framework because of the factors mentioned above.
Are you planning to develop a mobile app for your company? Contact us today.
We are the top mobile app development companies in the USA, India, and UAE.
